
5 applications gratuites pour bien analyser votre site internet
5 outils pour analyser votre site et améliorer votre référencement

Dans cet article je vous montre 5 outils gratuits pour analyser votre site internet et vous faire un idée de ce qui cloche dans votre contenu, vous pouvez ensuite corriger et repasser votre site à la moulinette pour optimiser votre référencement naturel. Mise en garde, ces applications ont l’avantage d’être gratuites mais elles ne remplacent pas un audit payant qui lui vous permet de visualiser en un clin d’oeil ce qui bloque votre référencement naturel et donc qui vous empêche d’être bien vu sur Google et admettez qu’il s’agit quand même d’un enjeu important qui mérite à un moment ou à un autre de votre expérience numérique d’être tenté pour obtenir les meilleurs résultats.
On commence par le plus simple pour aller au plus complexe
1: META SEO INSPECTOR

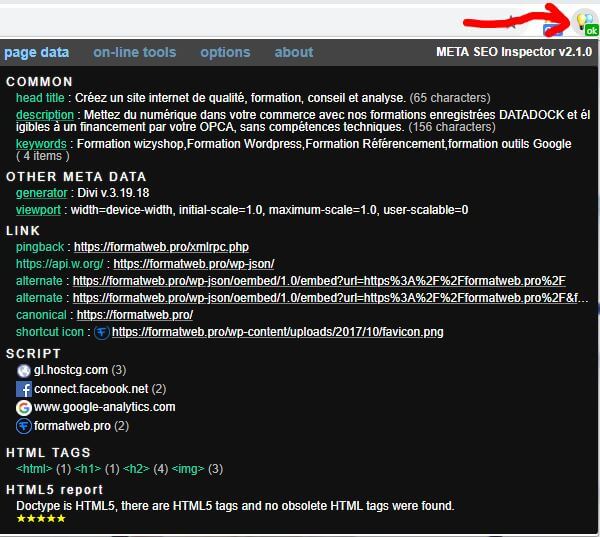
Voilà une petite extension qu’il vous suffit d’installer sur votre navigateur Google Chrome en cliquant en haut à droite de votre écran sur les 3 petits points, puis sur plus d’outils et enfin sur Extensions dans le menu déroulant qui vient de s’ouvrir. Ensuite dans la barre de recherche de la page extensions tapez META SEO inspector et installer, un petit logo représentant 2 ampoules apparaît dans la barre supérieure de votre navigateur, voilà vous êtes prêt à analyser votre première page web. Maintenant ouvrez une page de votre site avec Google Chrome et regardez bien vos ampoules, si des erreurs sont constatées un chiffre rouge vous indique le nombre d’erreur et leurs types, si votre page est bien construite un logo vert est affiché avec le signe OK.
C’est gratuit, pratique pour faire une vérification rapide et basiques des balises d’une page web mais si vous voulez analyser tout le site il va manquer des paramètres et donc cette extension est quand même à installer, ne fonctionne qu’avec Google Chrome malheureusement.
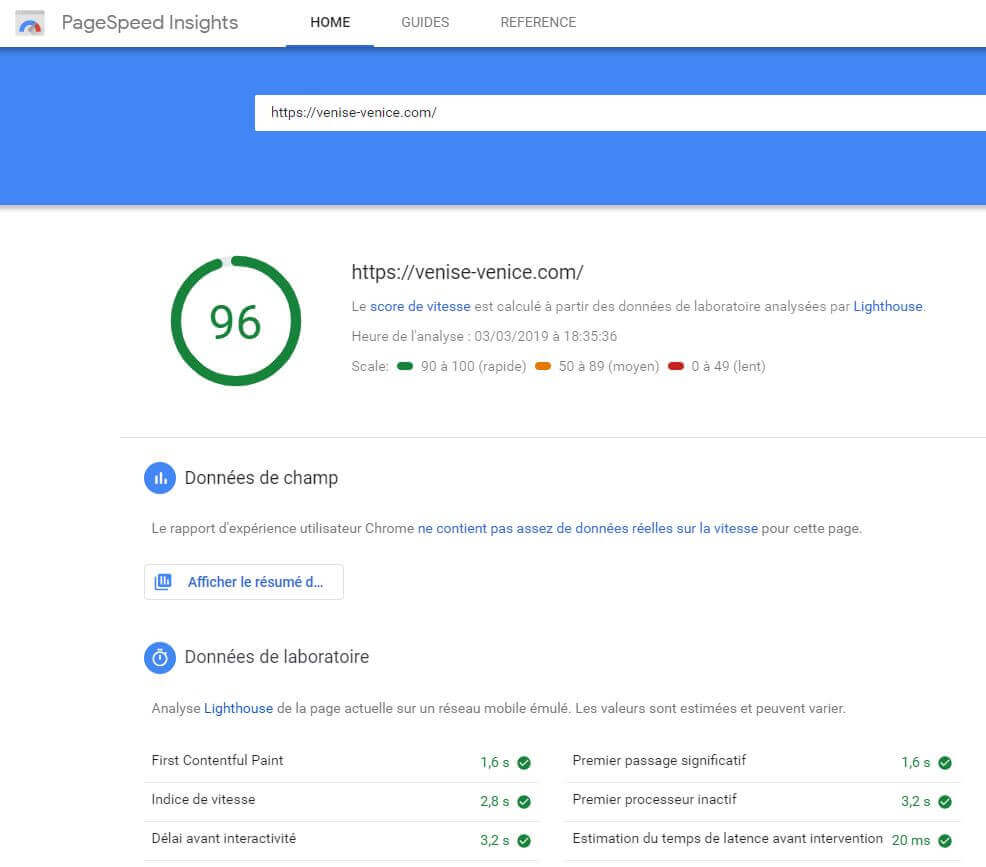
2: Page speed insight

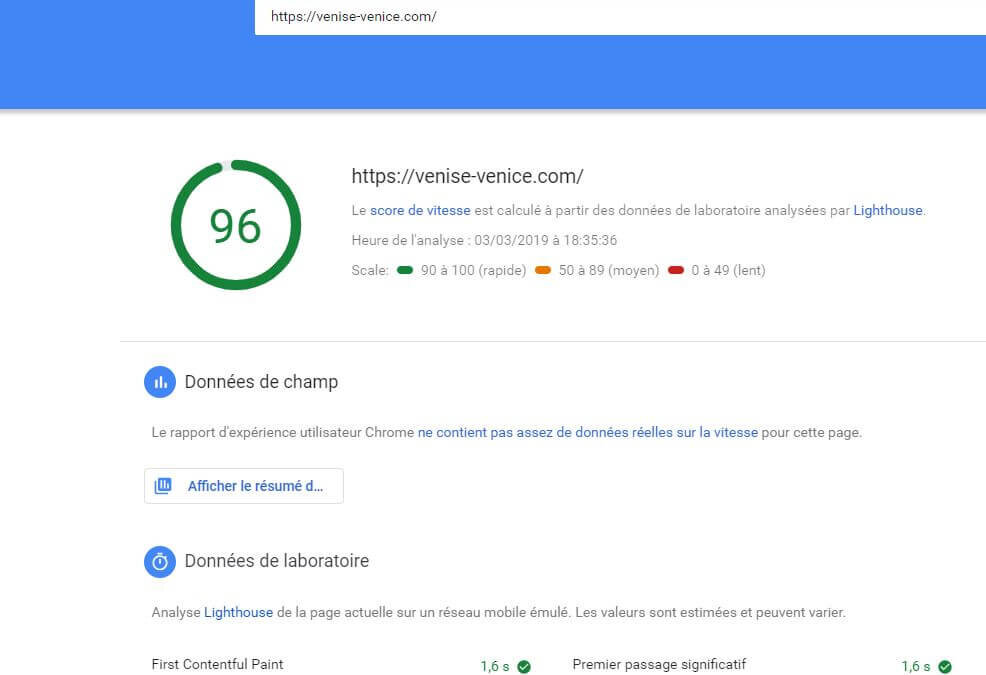
Cette application fournit gratuitement par Google va contrôler la vitesse de chargement de votre site internet sur l’écran de vos visiteurs parce que nous sommes tous des internautes impatients et si le site que nous avons demandé ne s’affiche pas à la vitesse de l’éclair il y a de fortes chances pour que d’un clic nous demandions à Google de nous afficher une autre réponse. Donc il est important que votre site soit rapide, c’est un des critères fondamentaux pour apparaître en bonne position dans les résultats de recherche. Pour connaître les résultats de votre site c’est très simple, il vous suffit de vous rendre sur la page speed insight et tapez l’url de votre site internet dans la barre de recherche et cliquez sur analyser. Les conclusions sont très rapides et Google vous offre même le détail de ce qu’il faut améliorer, là par contre vous aurez surement besoin d’un webmaster pour améliorer les paramètres de rapidité parce que en dehors de la réduction du poids d’une image, le reste risque d’être difficile à améliorer sans compétences techniques mais au moins vous savez si vous avez bon ou pas au test de rapidité.
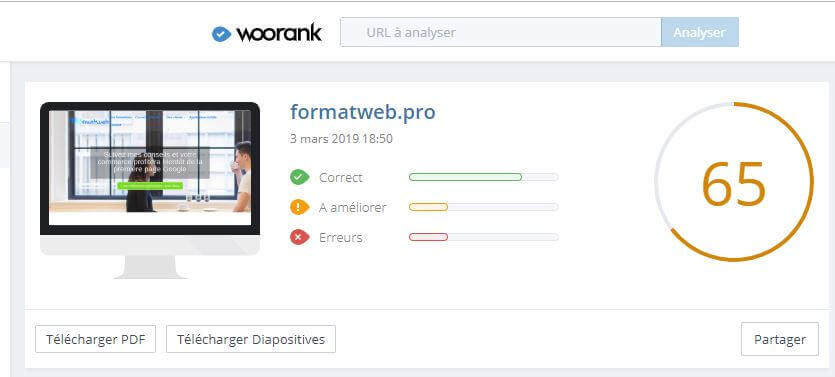
3/ WOORANK

Avec cet outil on rentre un peu dans le vif du sujet, Woorank a la gentillesse de nous autoriser une analyse de temps en temps avec la version gratuite, une version payante et plus détaillée est disponible. Revenons à la version gratuite, allez sur Woorank puis tapez l’url de votre site internet dans la zone de texte et cliquez sur analyser et attendez le résultat, un compteur s’affiche avec la note qui vous est attribué en fonction des points conformes ou non aux exigences du référencement naturel. Un code couleur vous permet de visualiser ce qui est correct (vert) à améliorer (orange) et les erreurs pénalisantes (rouge). Si vous descendez dans la page pour voir le rapport en détail vous allez trouver tous les éléments analysés ce qui vous donnera un petit aperçu de la qualité technique de votre site internet, là encore il s’agit d’une version basique qui ne donne pas un résultats précis sur toutes les pages mais seulement sur la page d’accueil en version gratuite, cependant si c’est la première fois que vous analyser votre site vous allez trouver des informations qui vont vous rendre service pour l’amélioration de votre référencement naturel.
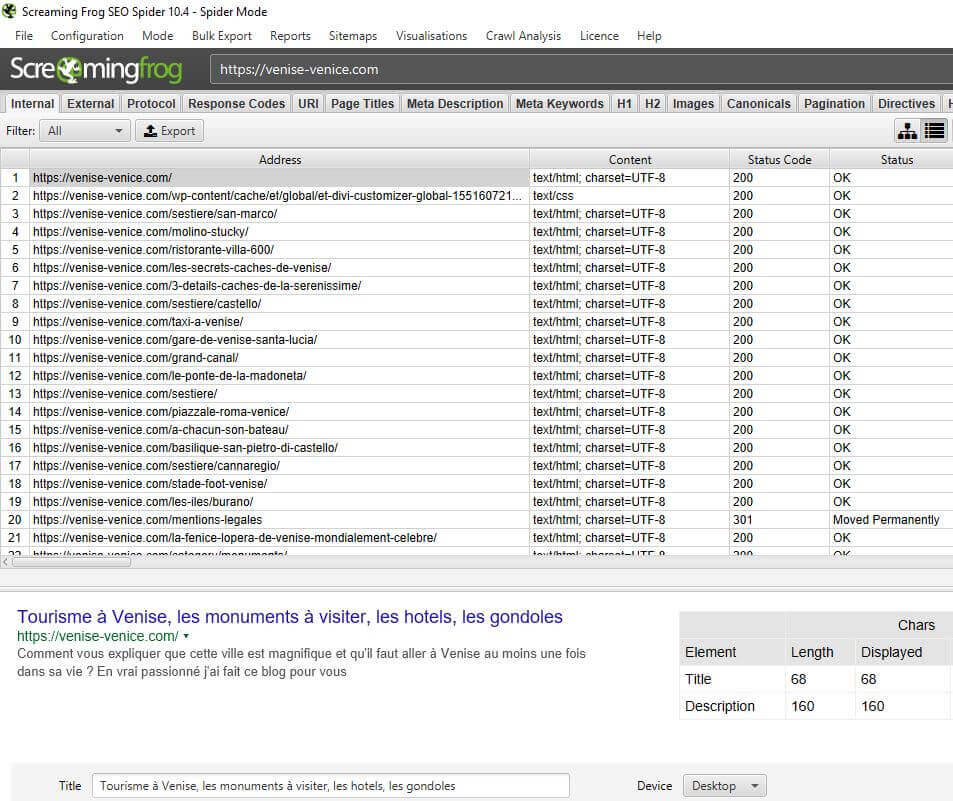
4/ SCREAMING FROG

A la différence des 3 outils proposés précédemment, Screaming frog est une application à télécharger et à installer sur votre PC. Son utilisation reste très simple puisque vous n’avez qu’à renseigner l’adresse de votre site web dans la barre prévue à cet effet dans le haut de l’écran (comme avec les autres outils) pour déclencher l’analyse de votre site internet. C’est la traduction du résultat et la compréhension des valeurs recueillies qui va être un peu plus compliqué pour les personnes qui n’ont pas de connaissances particulières, si vous avez déjà des acquis sur la mécanique du référencement naturel alors c’est l’application qu’il vous faut, la version gratuite est entièrement suffisante, je me permet de donner une astuce aux débutants pour visualiser une page dans les résultats de recherches, démarrer une analyse de votre site avec screaming frog, puis cliquer sur une ligne du tableau adresse et cliquez sur l’onglet SERP Snippet dans le menu bas de l’écran. Vous visualisez en direct (photo ci-dessous) comment votre site est affiché sur Google, vous pouvez filtrer par mobile ou ordinateur, le nombre de caractère conseillé est affiché, c’est maintenant un jeu d’enfant pour améliorer votre description. Sans trop vouloir vous embêter avec le jargon technique, vous pouvez consulter toutes les métriques qui composent votre site internet et c’est très utile pour savoir quel est le facteur bloquant votre référencement. Sur un seul tableau vous avez accès à tous les titres, toutes les balises, les codes Http et ce pour toutes les pages de votre site (contrairement à Meta Seo inspector) ce qui vous permet de voir rapidement si vous avez des doublons sur une seule et même page ou des titres en double. Avec Screaming Frog votre référencement va faire un grand pas en avant.
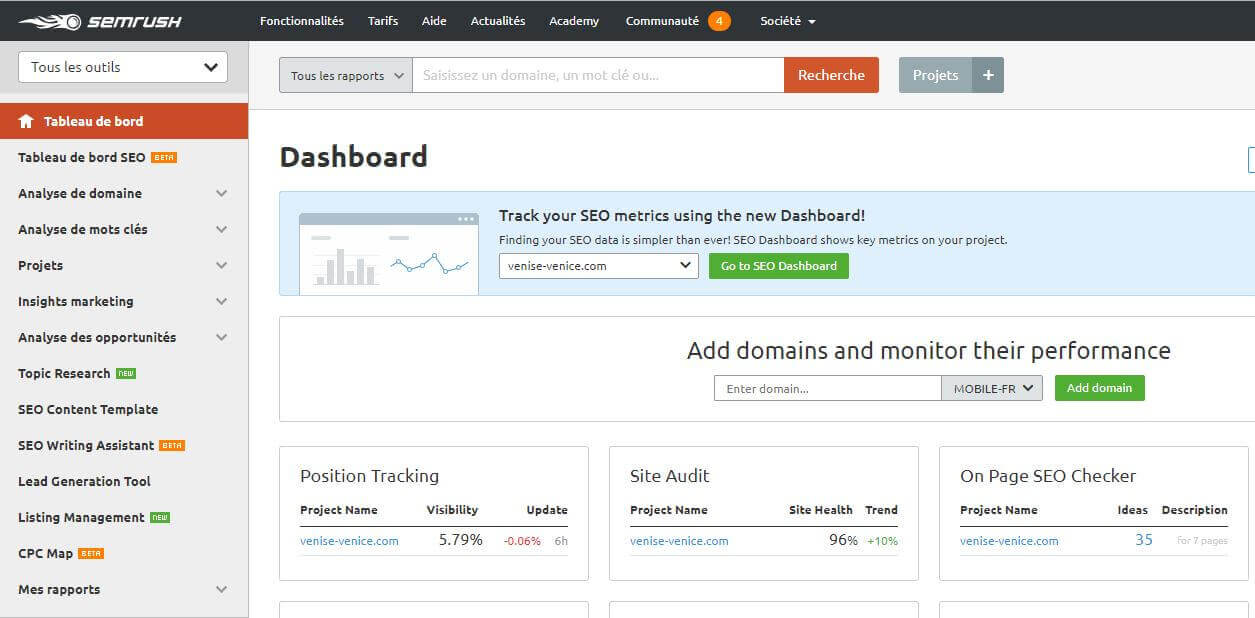
5/ SEMRUSH

Surement l’outil d’analyse le plus complet pour votre site internet, il y a tout, les fameuses métriques, les positions, l’analyse sémantique (les mots clés utilisés), des conseils en pagaille (un peu trop parfois) vous pouvez également en savoir plus vos concurrents. Tout ça est accessible avec la version gratuite qui vous limite à un seul audit par mois et seulement quelques recherches par jour ce qui est largement suffisant pour les petites entreprises commerçants et artisans. Je vous conseille quand même de vous familiariser avec des applications plus simples avant d’utiliser SEMRUSH, impossible pour moi de vous décrire en quelques lignes toutes les fonctions utilisables, ce sera surement l’objet d’un article complet mais je me devais de vous en parler quand même, le mieux étant de le découvrir par vous même mais attention si vous êtes débutant je ne vous conseille pas ce système car vous n’allez rien comprendre, qui plus est si vous ne parlez pas anglais couramment car la traduction n’est pas parfaite.
Conclusion
Avec toutes les fonctions que je viens d’aborder dans cet article vous avez largement la possibilité d’améliorer le référencement naturel de votre site internet en utilisant la manière la plus simple ou la plus complexe mais cela reste des aides gratuites, les résultats méritent d’être pondérés et ne remplacent pas l’analyse d’un expert qui sera lui prendre en compte d’autres facteurs importants et bloquants pour propulser votre référencement en haut de la première page Google. Si vraiment votre site internet est une part important de votre business il n’y a pas à hésiter, investissez dans un audit réalisé par un expert pour remettre votre référencement naturel dans le droit chemin ensuite utiliser les applications gratuites pour y maintenir vos positions en profitant des conseils qui vous allez recevoir avec votre rapport d’audit.