
Un chat pour répondre à vos clients avec Sendinblue
Installer un chatbot sur votre site internet gratuitement avec Sendinblue.
Pour ceux qui ne connaissent pas encore Sendinblue une petite présentation s’impose. C’est une entreprise française spécialisée dans l’envoi d’email et les fonctions d’automatisation qui sont liées à cette action. Utiliser Sendinblue vous permet d’envoyer des campagnes d’emailing, de gérer vos contacts dans des listes en respectant la réglementation européenne sur la protection des données (RGPD), d’automatiser vos envois d’email promotionnels en fonction des actions de vos contacts et bien d’autres fonctions automatiques et utiles qui vous rendent service lorsque vous êtes travailleur indépendant et que vous manquez de temps.
Si vous n’avez jamais testé Sendinblue, vous pouvez découvrir cet autorépondeur et toutes les fonctions qu’il propose en ouvrant un compte gratuitement sans renseigner vos informations de carte bleue en cliquant ici.
La formule est d’ailleurs très attractive puisque vous disposez d’une formule Freemium, c’est-à-dire que Sendinblue reste gratuit tant que vous ne dépassez pas un seuil de 300 emails envoyés par jour. Vous avez donc de la marge pour tester cette application.
Aujourd’hui je vous propose le test de l’application Chatbot, une fonction très utile pour communiquer rapidement et simplement avec vos contacts, répondre à leurs questions en direct ou en différé(parce qu’un internaute est un inquiet qui a toujours peur de se faire arnaquer), ils pourront ainsi passer à l’action plus sereinement (achat, demande de devis, inscription à une newsletter, etc).

Installons votre Chatbot en 2 minutes.
Ce qui est super avec Sendinblue, c’est que l’installation se fait très rapidement et simplement, juste quelques clics pour paramétrer l’aspect et le mettre à votre image et un bout de code à implémenter sur votre site internet. C’est tout ce que vous avez à faire pour proposer une expérience humaine à vos clients, une expérience de plus en plus recherchée par les utilisateurs puisque les derniers chiffres indiquent qu’en 2022, 85% des internautes vont utiliser un chatbot pour communiquer avec une marque.
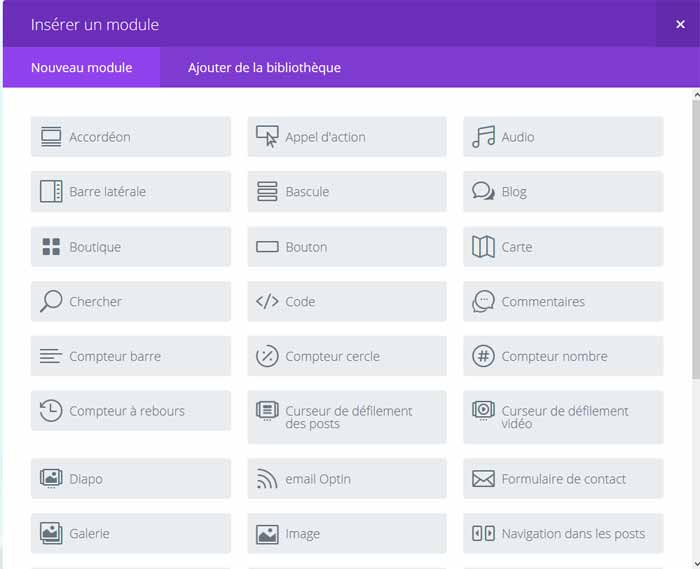
Pour commencer à utiliser le chatbot de Sendinblue, il vous suffit de cliquer sur + dans la barre supérieure de compte, vous arrivez sur la page applications et intégrations, il ne vous reste plus qu’à activer l’application en appuyant sur le bouton gris.
Un nouvel onglet chat apparaît maintenant en haut dans la barre bleue, cliquez sur initialiser pour commencer à mettre le chatbot à vos couleurs.
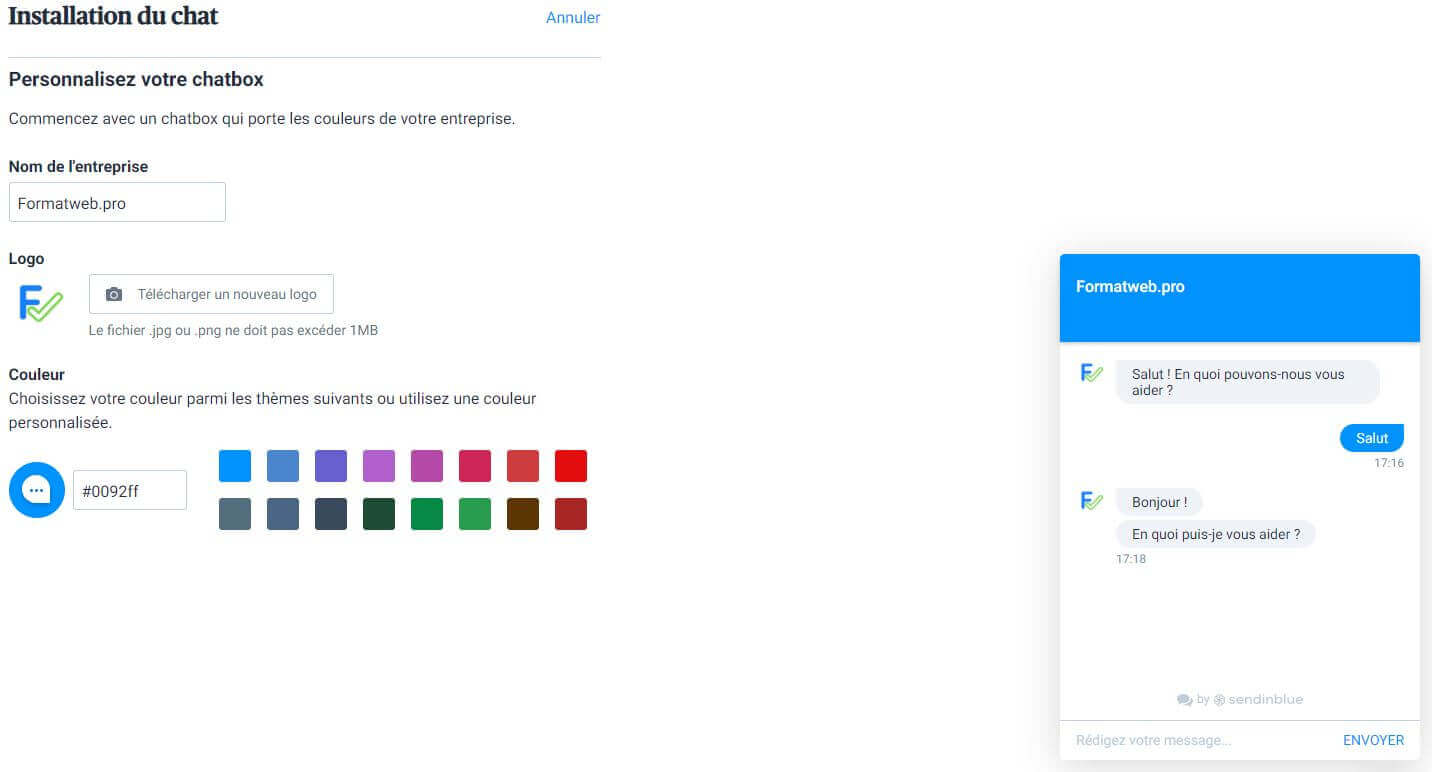
La première étape consiste juste à indiquer le nom de votre entreprise, télécharger votre logo et choisir une couleur de fond pour votre nouvel outil numérique.
L’étape suivante consiste à définir votre profil opérateur, indiquer le nom que vous désirez utiliser et télécharger une image ou une icône pour rendre votre chatbot un peu plus humain.
La dernière étape consiste juste à copier un bout de code et le coller entre la balise <head> et </head> de votre site internet, ce qui aujourd’hui est opération simple à effectuer avec les fonctions proposées par les éditeurs de sites web comme WordPress, Wizishop, etc.
Pour valider l’installation, appuyez sur le bouton vérifiez et c’est tout, je vous avais promis une installation rapide, pari tenu avec Sendinblue.

Après l’installation voici comment le paramétrer.
Maintenant si vous ouvrez votre site internet, un nouvel icône à fait son apparition en bas à droite de la page, les visiteurs n’ont plus qu’à cliquer dessus pour prendre contact avec vous et posez leurs questions, même si vous êtes hors ligne puisque c’est justement tout l’intérêt de cette application.
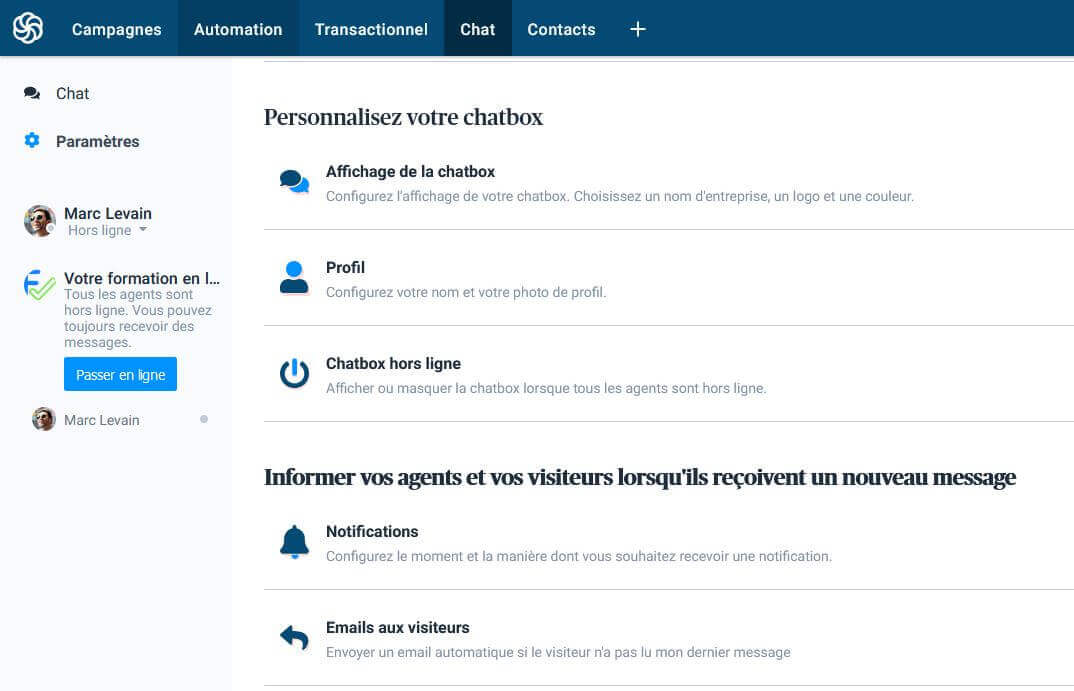
Lorsque vous retournez dans votre compte Sendinblue puis sur votre panneau de contrôle du chatbot, vous allez trouver des fonctions très simples à utiliser comme par exemple, mettre votre agent en ligne ou hors ligne, comme ça vos visiteurs sont avertis si vous allez répondre en direct ou non, vous pouvez paramétrer la façon dont vous voulez être prévenu qu’un utilisateur a déposé une nouvelle demande et vous pouvez aussi choisir d’envoyer un email à une personne qui a utilisé votre chatbot alors que vous étiez hors ligne.
Voilà les fonctions sont sobres, simples et efficaces, de plus Sendinblue travaille en permanence sur l’amélioration de l’application et sur l’intégration de nouveaux services lorsqu’ils seront utiles.

Comment bien l’utiliser
Rien de plus simple, Il vous suffit d’attendre qu’un de vos visiteurs vous adresse un message.
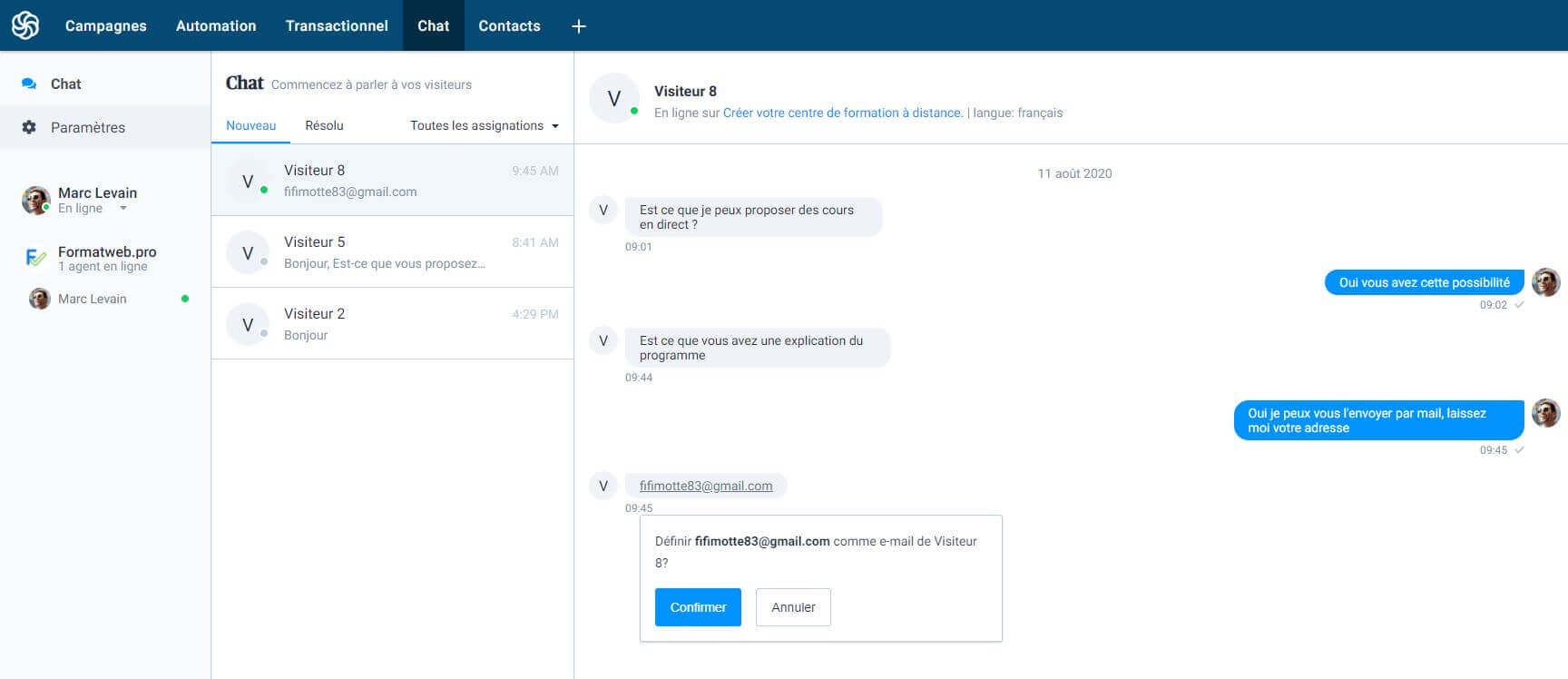
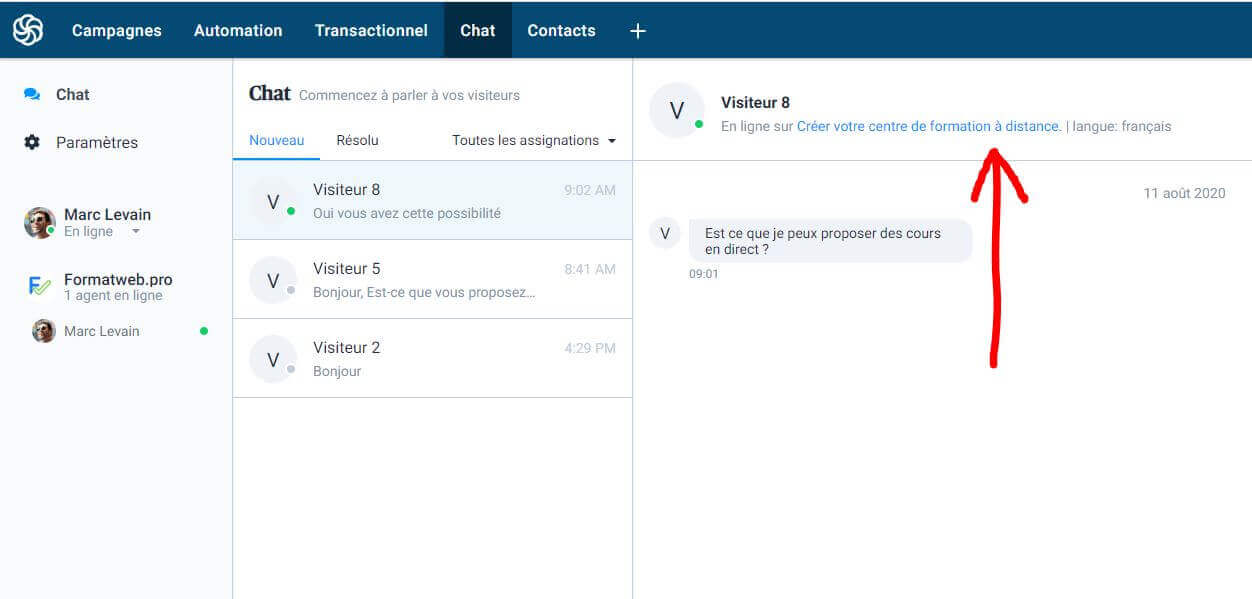
Lorsque le message est posté sur votre site internet, il apparaît presque instantanément sur votre écran de contrôle dans votre compte Sendinblue et pour ne pas le rater nous avons vu à l’étape précédente que vous aviez la possibilité de recevoir une notification sur votre navigateur ou par mail.
Donc le message apparaît et vous pouvez répondre en utilisant votre clavier pour insérer la réponse adéquate dans le bas de la page à l’endroit réservé.
Vous pouvez également assigner une conversation à un autre agent mais également marquer la conversation comme terminée en la transférant dans le dossier résolu, ce qui va vous libérer de l’espace dans le panneau de contrôle en enlevant une ou plusieurs conversations.
Le chatbot étant installé par défaut sur l’ensemble des pages de votre site internet, Sendinblue a pensé qu’il vous serait très utile de savoir sur quelle page se trouve votre interlocuteur et donc si vous regardez le haut de votre zone de dialogue vous allez voir que le titre de cette page est inscrit à côté de la référence du visiteur. Cette fonction est très pratique puisque si vous connaissez cette information vous pouvez mieux guider votre visiteur vers les informations qu’il recherche et de cette façon, améliorer très nettement l’expérience utilisateur qui est un facteur essentiel en matière de référencement je vous le rappelle.
Mais la fonction la plus remarquable en un seul clic est bien celle qui vous permet d’ajouter l’adresse mail de votre interlocuteur dans une de vos listes de contacts.
Je vous rappelle qu’il est essentiel lorsque l’on possède un site web de capter les informations de contact de vos prospects afin de pouvoir les recontacter ensuite et leur adresser une proposition commerciale. C’est de cette façon que votre chiffre d’affaires pourra augmenter en mode pilotage automatique avec les fonctions d’automation de Sendinblue, mais cette action mérite un autre chapitre.
Revenons à notre fonction ajout d’information de contact, c’est très simple, une fois que votre visiteur a renseigné son adresse mail dans un message, il vous suffit de faire un clic avec le bouton droit de la souris et de confirmer l’email du visiteur et c’est tout. L’adresse mail est enregistrée et ce prospect ne pourra plus échapper à vos campagnes d’emailing, en respectant la réglementation européenne sur la protection des données RGPD, bien entendu.

En conclusion
Il existe beaucoup d’applications de chatbot sur le marché, mais en règle générale si vous ne possédez pas de connaissances techniques vous avez peu de chances de les faire fonctionner correctement sans y passer des heures.
Alors certes, le Chatbot de Sendinblue est réduit à sa plus simple expression et c’est très bien ainsi, il suffit largement pour dissiper un doute qui s’est installé dans l’esprit d’une personne qui hésite à commander sur votre site et en utilisant les autres puissantes fonctions d’automation de Sendinblue, c’est un assistant commercial très puissant.
Et puis vous pouvez l’essayer gratuitement en durée illimitée, ce qui ne gâche pas le plaisir.